Creating static pages in Ciriks Site Builder allows you to design custom pages with HTML, CSS, and JavaScript. Follow the steps below to add a new static page.
Step 1: Accessing the Static Pages Section
- Log in to your Ciriks Site Builder Dashboard.
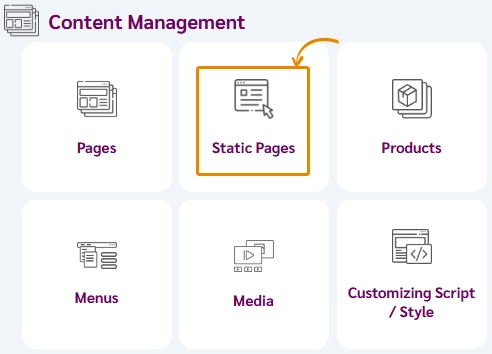
- Navigate to Content Management and click on Static Pages.

Step 2: Creating a New Static Page
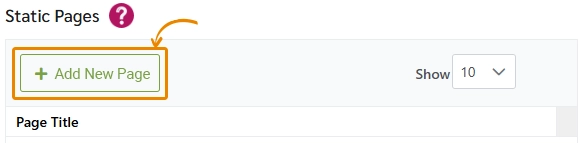
- Click on Add New Page to open the page creation panel.

Step 3: Configuring the Page
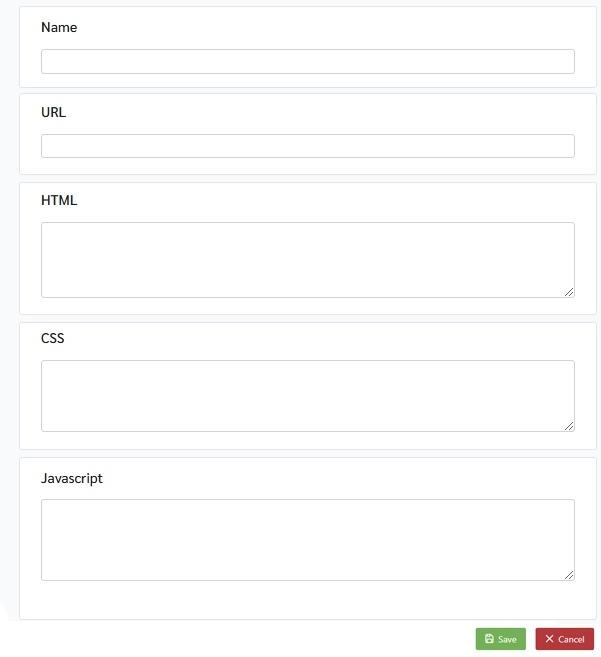
In the new page setup:
- Enter the page name (e.g., "About Us" or "Terms of Service").
- Set the URL: Type your domain name followed by the desired page URL. Example:
https://yourdomain.com/page-name
- Add custom code (optional): Insert HTML, CSS, and JavaScript in the respective sections to design and style your page as needed.

Step 4: Saving the Page
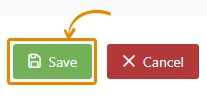
- Click on Save to store your page settings.

Related Guides You May Find Useful
Ready to Launch Your Online Presence?
Dreaming of a stunning website but unsure where to begin? Our cutting-edge website builder is your ultimate solution. Designed for ease of use, it offers extensive customization to perfectly align with your business goals. Create a professional, eye-catching website effortlessly and get online in no time. Transform your vision into reality today!
Start Now