Managing and customizing your website has never been easier with the Ciriks Website Builder. Whether you're a seasoned developer or a beginner, understanding how to edit components effectively can significantly enhance your site's functionality and appearance. This guide will walk you through the types of components, how to edit them, and best practices to optimize your website for users and search engines.
Understanding Components in Ciriks
In the Ciriks Website Builder, components are the building blocks of your website. They are categorized into two main types:
-
Static Components
- Description: These components contain fixed content, such as text or images, that doesn't change frequently.
- Use Cases: Ideal for static content like "About Us" sections or fixed banners.
-
Dynamic Components
- Description: These components pull content dynamically from sections like blogs, products, or menus. Updates in the source automatically reflect wherever the component is used.
- Example: When you publish a new blog post, it automatically appears in the blog list. Similarly, edits to existing posts are updated across the site.
How to Edit a Component
Editing components in Ciriks is simple and intuitive. Follow these steps to customize your components:
-
Access the Edit Interface
- Click the Edit Component icon next to the component you want to modify.

- You’ll see three options: Content, Style Settings, and HTML Settings.

-
Content
- Functionality: Edit or add text, images, videos, links, and icons.
- Features:
- Edit Text: Modify text, change fonts, apply styles (bold, italic), adjust spacing, and add hyperlinks.

- Manage Media: Upload or select images, videos, and documents from the Ciriks media library. Add descriptive alt text for accessibility and SEO.

- Icons: Choose from a wide range of icons and customize them as needed.

-
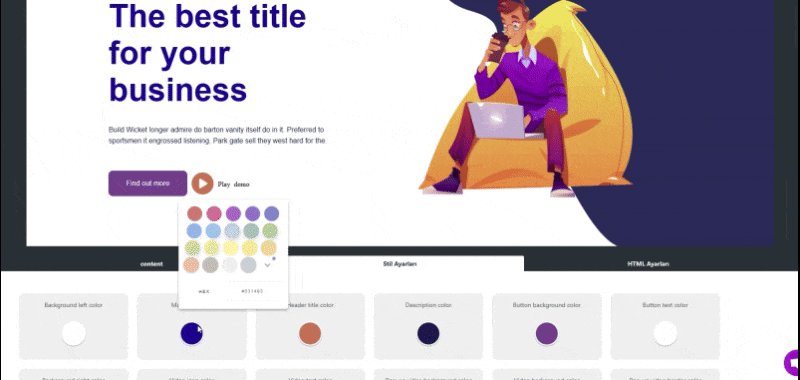
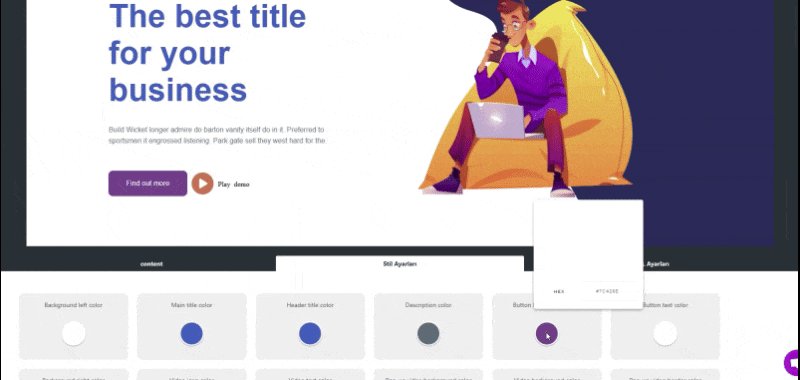
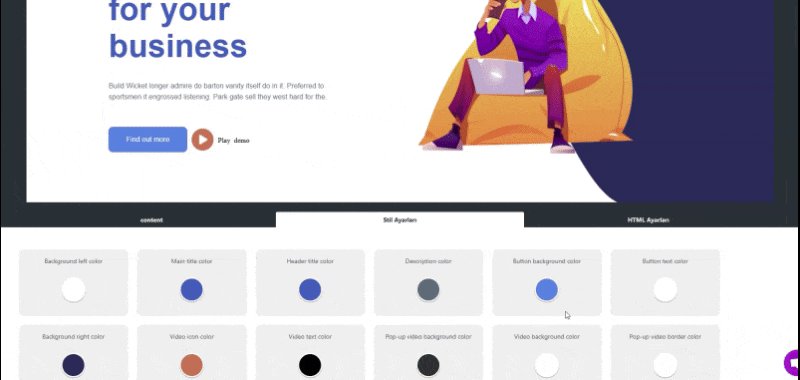
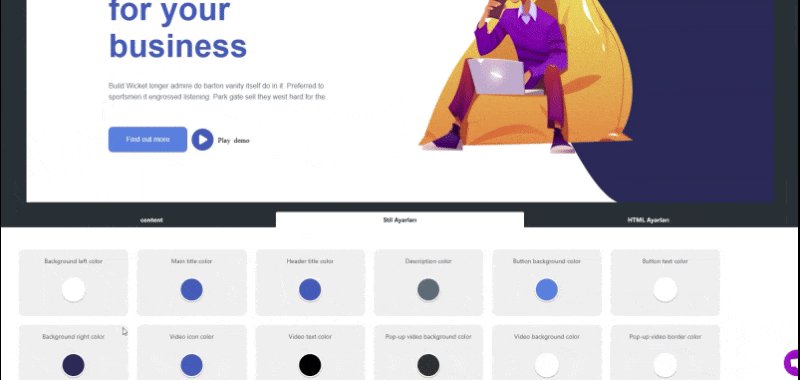
Style Settings
- Functionality: Customize visual elements like text color, button styles, and background colors.

- Best Practices:
- Maintain a consistent color palette to align with your brand identity.
- Ensure readability and user engagement by choosing complementary colors.
-
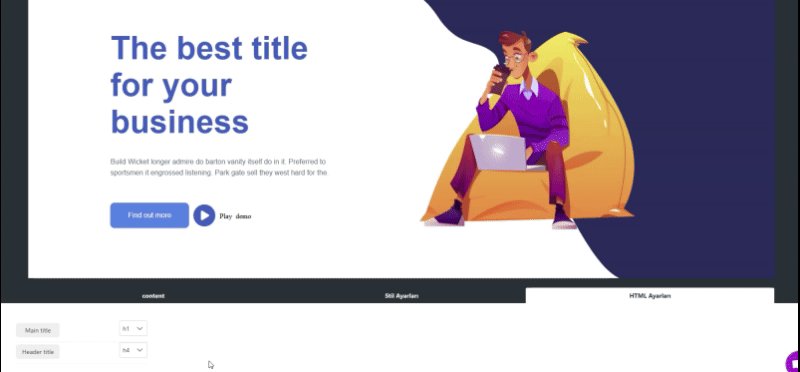
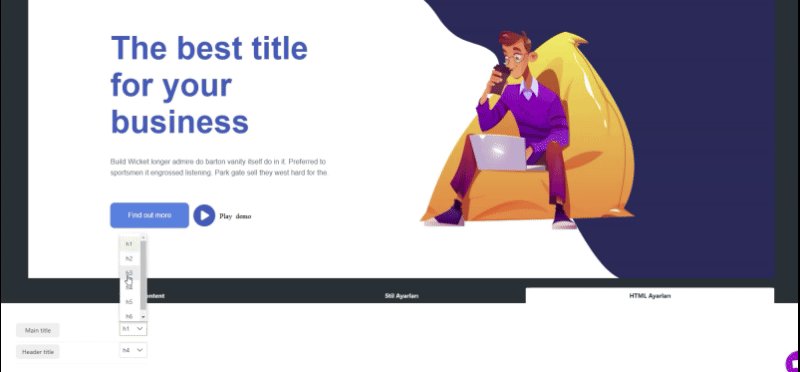
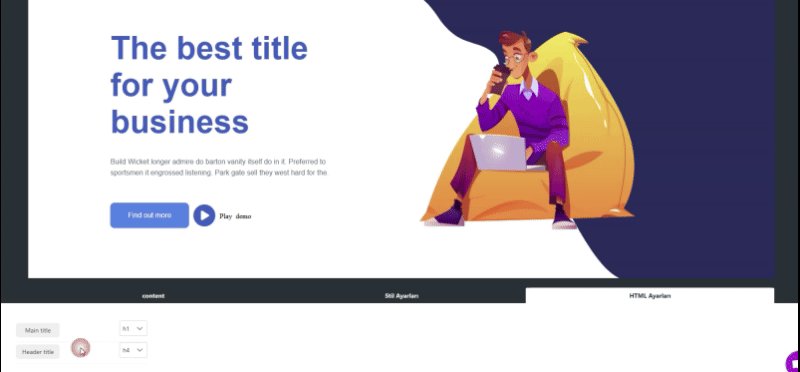
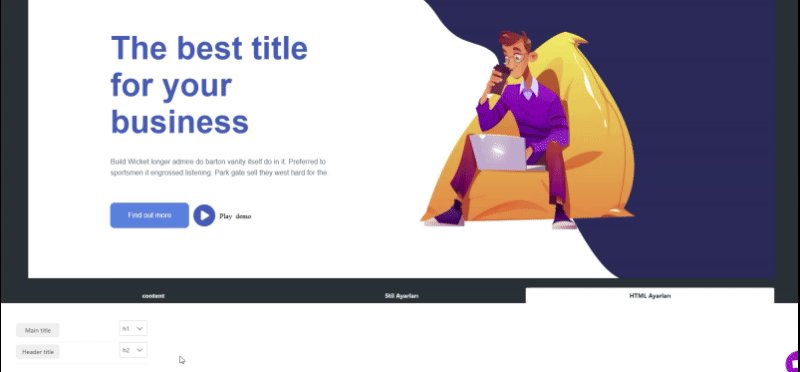
HTML Settings
- Functionality: Modify the component’s HTML structure, including header tags (<h1> to <h6>).

- SEO Benefits:
- Use header tags to create a clear content hierarchy, improving SEO and user navigation.
Best Practices for Editing Components
- Consistency is Key: Stick to a unified color palette and design style to reinforce your brand.
- Optimize Alt Text: Always add descriptive alt text to images for accessibility and SEO.
- Use Header Tags Wisely: Structure your content with proper header tags to improve readability and SEO.
- Leverage Dynamic Components: Use dynamic components for frequently updated content to save time and ensure consistency.
Conclusion
The Ciriks Website Builder makes it easy to create and manage a professional, high-performing website. By mastering the Content Editor, Style Settings, and HTML Settings, you can enhance your site's appearance, improve user experience, and boost SEO. Start leveraging these tools today to build a website that stands out.
Related Articles
By following this guide, you can efficiently manage and customize your website using the Ciriks Website Builder, ensuring a seamless experience for both you and your visitors.
Ready to Launch Your Online Presence?
Dreaming of a stunning website but unsure where to begin? Our cutting-edge website builder is your ultimate solution. Designed for ease of use, it offers extensive customization to perfectly align with your business goals. Create a professional, eye-catching website effortlessly and get online in no time. Transform your vision into reality today!
Start Now