Het beheren en aanpassen van uw website is nog nooit zo eenvoudig geweest met de Ciriks Website Builder. Of u nu een ervaren ontwikkelaar bent of een beginner, het begrijpen van hoe u componenten effectief kunt bewerken, kan de functionaliteit en het uiterlijk van uw site aanzienlijk verbeteren. Deze gids laat u zien welke soorten componenten er zijn, hoe u ze kunt bewerken en de beste praktijken om uw website te optimaliseren voor gebruikers en zoekmachines.
Componenten begrijpen in Ciriks
In de Ciriks Website Builder zijn componenten de bouwstenen van uw website. Ze zijn onderverdeeld in twee hoofdtypen:
-
Statische componenten
- Beschrijving: Deze componenten bevatten vaste inhoud, zoals tekst of afbeeldingen, die niet vaak veranderen.
- Gebruiksvoorbeelden: Ideaal voor statische inhoud zoals "Over ons" secties of vaste banners.
-
Dynamische componenten
- Beschrijving: Deze componenten halen inhoud dynamisch uit secties zoals blogs, producten of menu's. Updates in de bron worden automatisch weergegeven waar de component wordt gebruikt.
- Voorbeeld: Wanneer u een nieuwe blogpost publiceert, verschijnt deze automatisch in de bloglijst. Evenzo worden wijzigingen in bestaande berichten over de hele site bijgewerkt.
Hoe u een component bewerkt
Het bewerken van componenten in Ciriks is eenvoudig en intuïtief. Volg deze stappen om uw componenten aan te passen:
-
Toegang tot de bewerkingsinterface
- Klik op het pictogram Component bewerken naast de component die u wilt wijzigen.

- U ziet drie opties: Inhoud, Stijlinstellingen en HTML-instellingen.

-
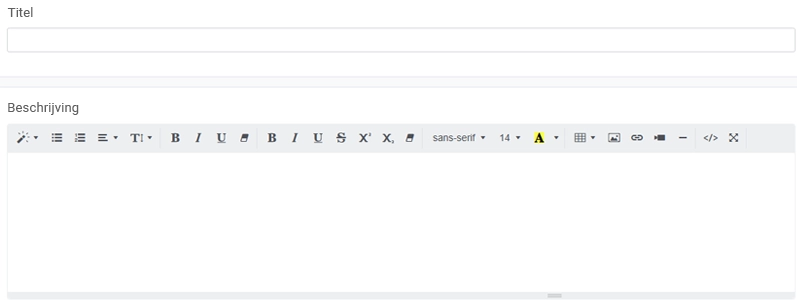
Inhoud
- Functionaliteit: Bewerk of voeg tekst, afbeeldingen, video's, links en pictogrammen toe.
- Functies:
- Tekst bewerken: Wijzig tekst, verander lettertypen, pas stijlen toe (vet, cursief), pas spatiering aan en voeg hyperlinks toe.

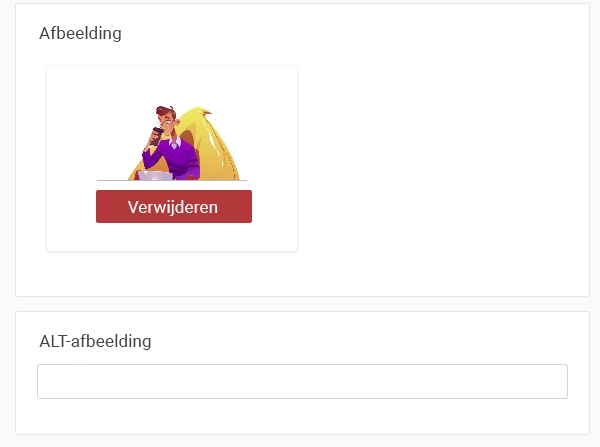
- Media beheren: Upload of selecteer afbeeldingen, video's en documenten uit de Ciriks-mediabibliotheek. Voeg beschrijvende alt-tekst toe voor toegankelijkheid en SEO.

- Pictogrammen: Kies uit een breed scala aan pictogrammen en pas ze aan naar behoefte.

-
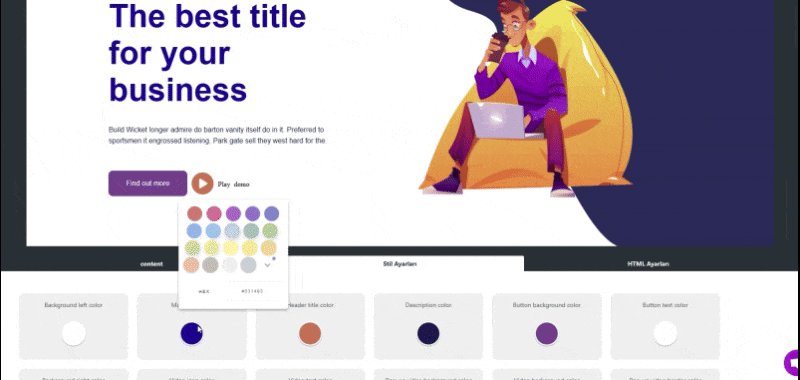
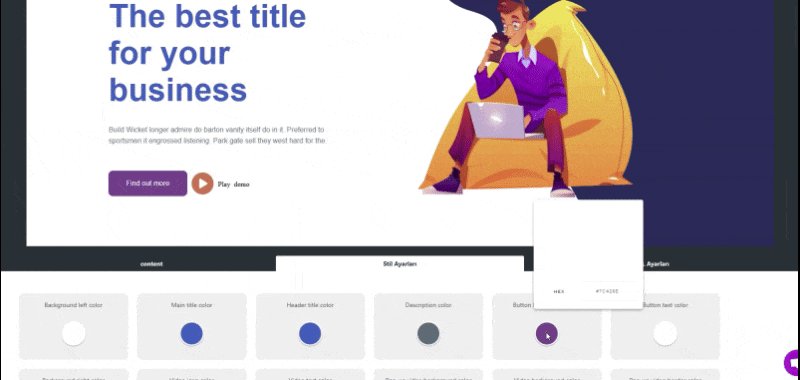
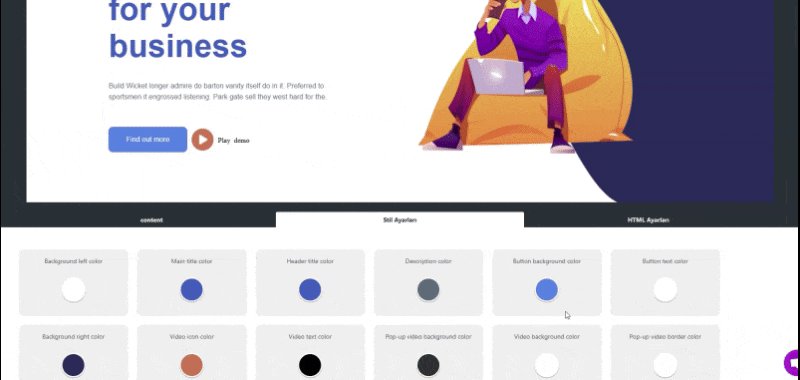
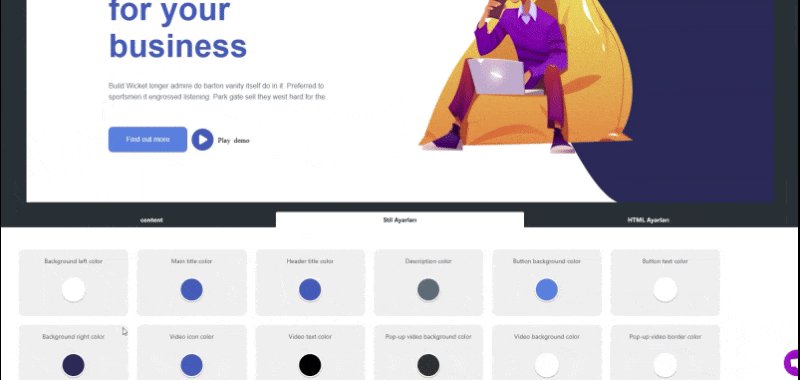
Stijlinstellingen
- Functionaliteit: Pas visuele elementen aan zoals tekstkleur, knopstijlen en achtergrondkleuren.

- Beste praktijken:
- Houd een consistent kleurenpalet aan dat past bij uw merkidentiteit.
- Zorg voor leesbaarheid en gebruikersbetrokkenheid door complementaire kleuren te kiezen.
-
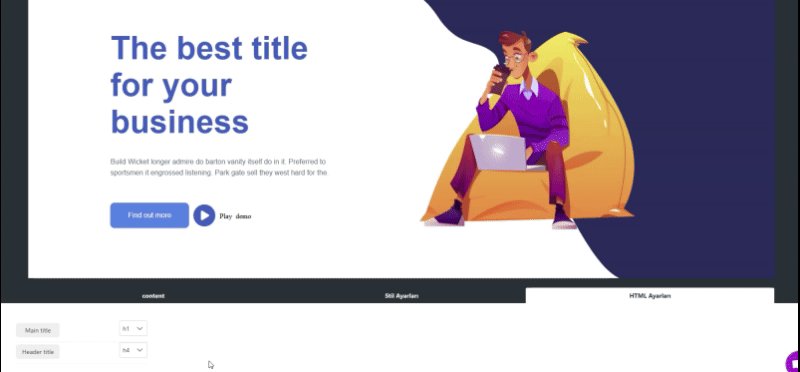
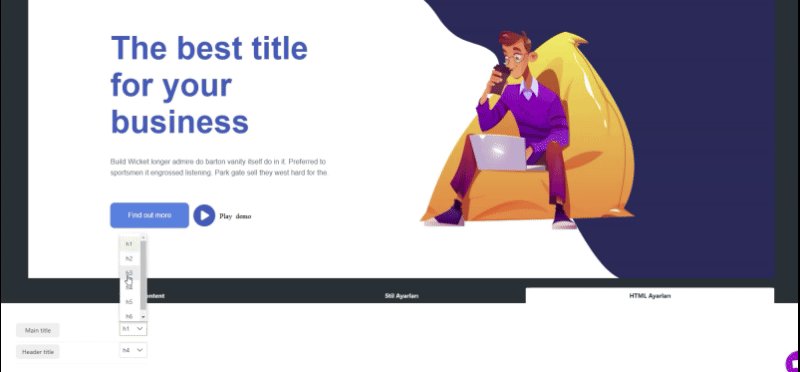
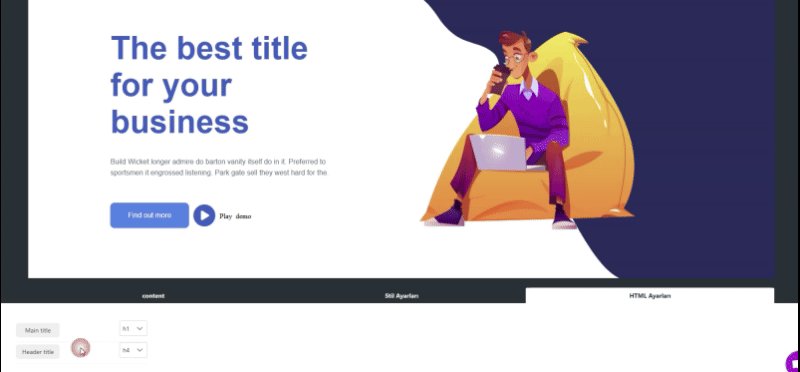
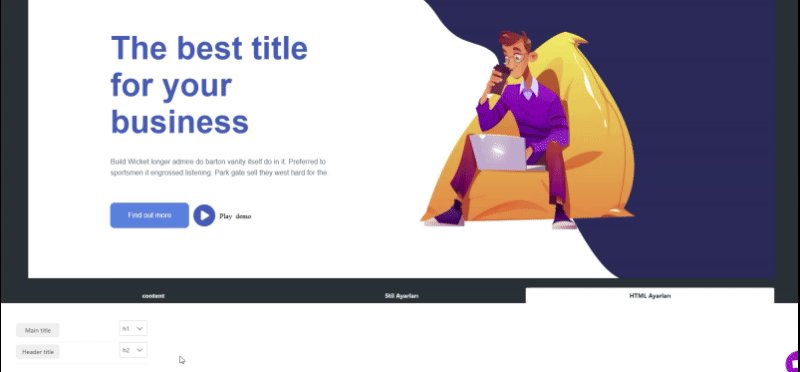
HTML-instellingen
- Functionaliteit: Wijzig de HTML-structuur van de component, inclusief kopteksttags (<h1> tot <h6>).

- SEO-voordelen:
- Gebruik kopteksttags om een duidelijke inhoudshiërarchie te creëren, wat de SEO en gebruikersnavigatie verbetert.
Beste praktijken voor het bewerken van componenten
- Consistentie is belangrijk: Houd u aan een uniform kleurenpalet en ontwerpstijl om uw merk te versterken.
- Optimaliseer alt-tekst: Voeg altijd beschrijvende alt-tekst toe aan afbeeldingen voor toegankelijkheid en SEO.
- Gebruik kopteksttags verstandig: Structureer uw inhoud met de juiste kopteksttags om de leesbaarheid en SEO te verbeteren.
- Maak gebruik van dynamische componenten: Gebruik dynamische componenten voor regelmatig bijgewerkte inhoud om tijd te besparen en consistentie te waarborgen.
Conclusie
De Ciriks Website Builder maakt het eenvoudig om een professionele, hoogwaardige website te creëren en te beheren. Door de Content Editor, Stijlinstellingen en HTML-instellingen onder de knie te krijgen, kunt u het uiterlijk van uw site verbeteren, de gebruikerservaring verbeteren en de SEO een boost geven. Begin vandaag nog met het gebruik van deze tools om een website te bouwen die opvalt.
Gerelateerde artikelen
Door deze gids te volgen, kunt u uw website efficiënt beheren en aanpassen met de Ciriks Website Builder, waardoor u een naadloze ervaring biedt voor zowel uzelf als uw bezoekers.
Klaar om je online aanwezigheid te lanceren?
Droom je van een verbluffende website, maar weet je niet waar te beginnen? Onze geavanceerde websitebouwer is dé ultieme oplossing. Ontworpen voor gebruiksgemak, biedt het uitgebreide aanpassingsmogelijkheden om perfect aan te sluiten bij jouw bedrijfsdoelen. Creëer moeiteloos een professionele en opvallende website en ga binnen no-time online. Transformeer vandaag nog je visie in realiteit!
Begin Nu